Web Developer for Non-Profits

Web Developer for Non-Profits
Looking for web developers for your non-profit’s website. Before your hire one, here are some points to consider for discussion with your web developer.
-
Non-profit websites are a bit different
Although the mission and objectives are equally important in any industry, the focus for a non-profit website should be it’s mission, it’s programs, it’s achievements and how visitors to the website can participate through volunteering and monetary donations. -
Address the needy first:
Many people who create websites for non-profits totally forget that those who are going to draw on support from the organization. Make sure you don’t make this mistake and clearly outline how those in need can benefit from the organization, where the different offices are, what the contact numbers are and similar.
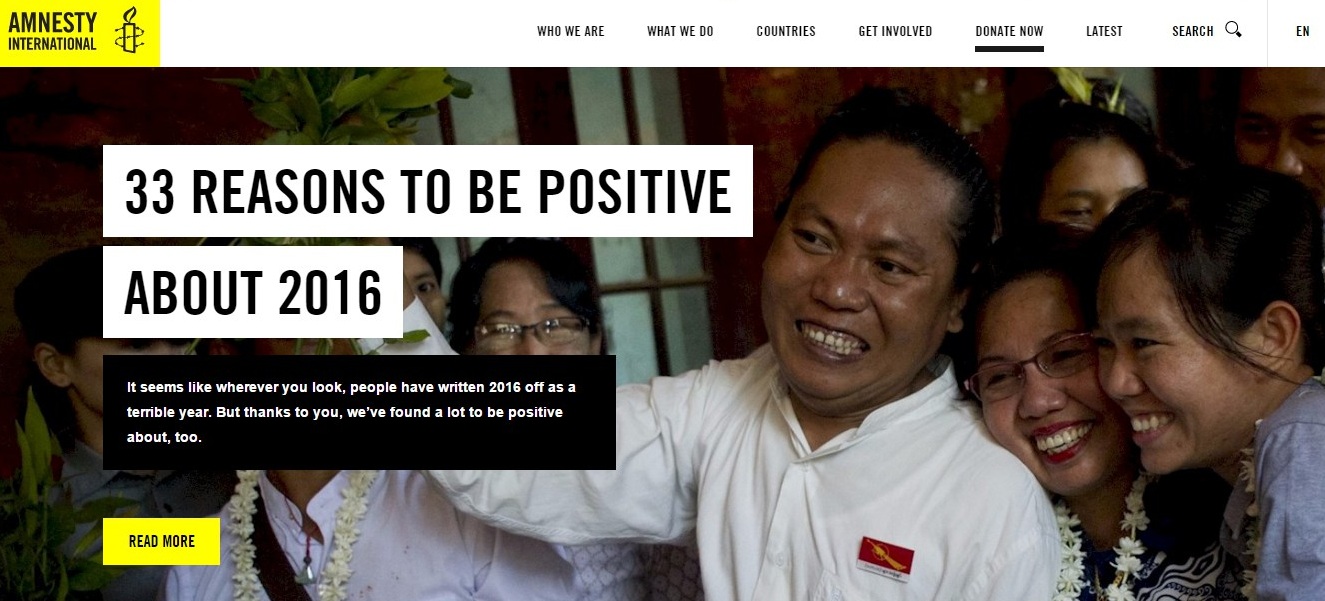
Amnesty International -
State your mission clearly
Non-profit web design must deliver a clear and concise message to the world. The website must effectively communicate your mission and objectives. Whether you opt for a header, tagline or banner is up to your preference and what you agree with your web designers. However, do make sure it is there and clearly visible for your site visitors. If someone has stumbled upon your site, they must be able to see the purpose of your organization and the cause you are fighting for immediately. Spend some time drafting your mission statement and make sure your website reflects it well. -
Call to action / donations
Your call to action for volunteers or call for donations for your cause must stand out in your website’s design. Below you will find examples of non-profits that have than an excellent job of putting this option in a prominent spot. Read on.
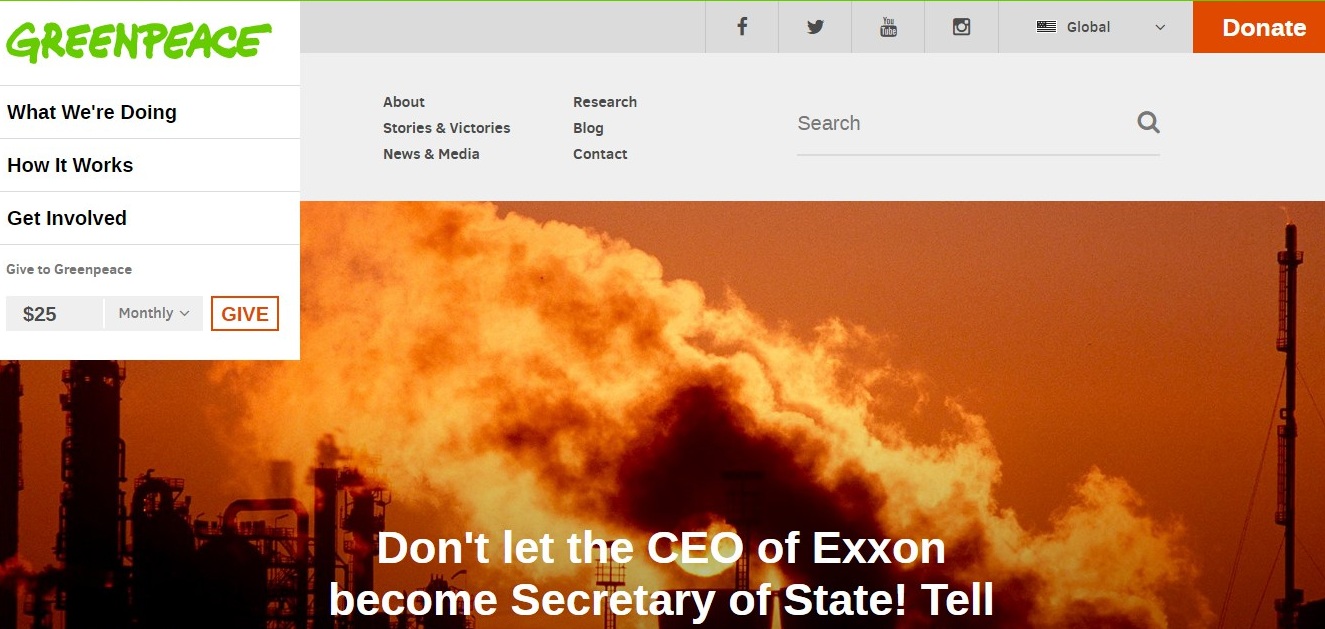
Greenpeace -
Blog / News section
Your website should help the organization gain new supporters while offering a platform for current supporters to stay informed and up to date. Incorporate a news section and update it frequently. This will also automatically improve your search engine ranking, bring you more traffic and give your hard work more exposure. -
Calendar of events
Showcase your upcoming events prominently. It will help get more exposure for your activities and your supporters will always be aware of what activities you have planned for the future. -
Contact information
Make it easy for journalists or other interested parties to find more information about your organization. Include contacts for all the members of the board. Include press-ready quotes, both from members and directors as well as outsiders. Make it clear that journalists and other organizations may use these items in news coverage without contacting the organization for prior permission. Here are so examples of non-profit websites that do a good job of incorporating all the aforementioned:
Greenpeace.org/usa/
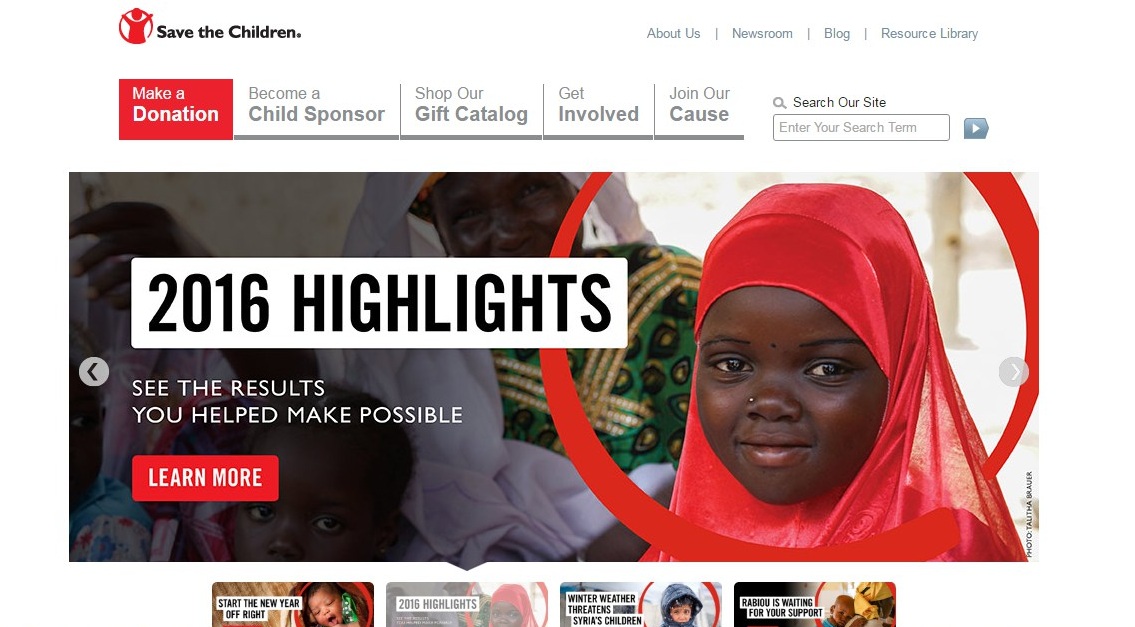
Savethechildren.org
Amnesty.org/en/
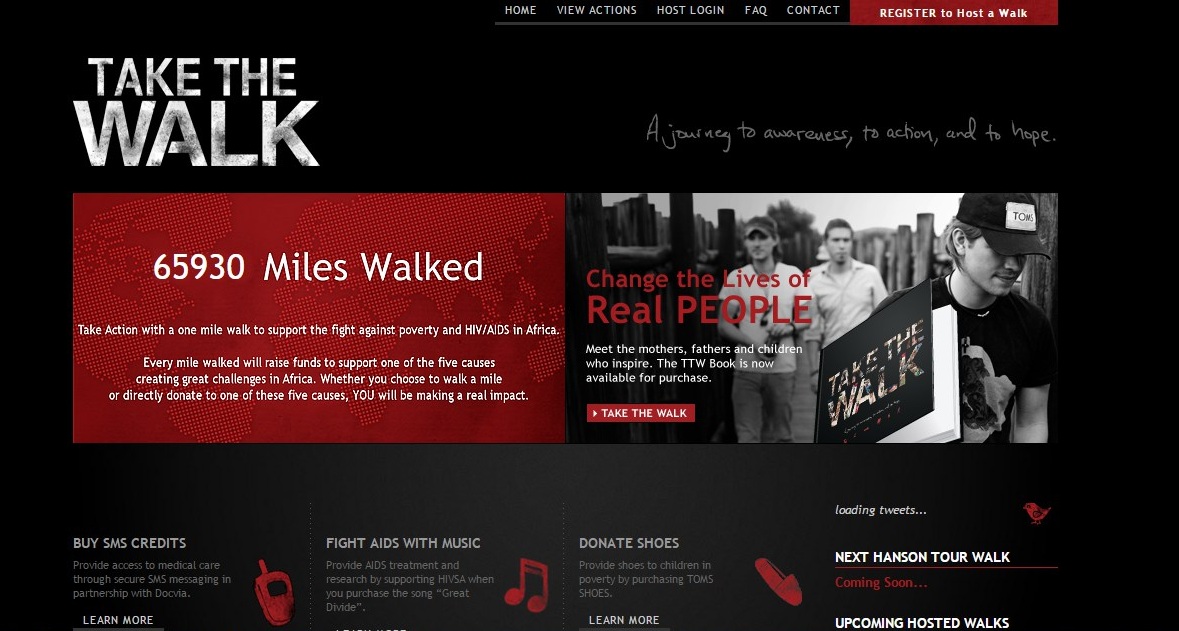
Takethewalk.net
If you already have a web developer that works with you, you may discuss the above points with him. If not, contact us and we will get you up and running with just the right balance for those seeking help and those willing to help.
In conclusion, non-profit websites need to be user friendly, responsive, easy to navigate, use the appropriate fonts, colors and design like any other website and they must also effectively communicate the mission and objectives of the non-profit as the website is a valuable tool that helps raise awareness of the cause and gets the community involved.

We hope this article was helpful. Let us know what you think in the comments below.







